So this weekend I am giving .Net core a spin again. I have decided that it is long overdue and that I should give this a try. I happen to not use .net core at work, so I am in no way an expert on this topic. More specifically I have been looking into Asp.net MVC. Which I have worked with using regular .Net. Something that I have disliked in the last many Visual Studio releases is the bloat in new projects. When creating a new project you get so many different files. For someone starting out that might be good (or confusing). But for someone who knows his/her way around this is just too much.
So I decided to try and trim down an MVC project to the bare necessity. A CSHTML file, a model, a CSS file and a controller. With these "building blocks", I can create almost anything. These are the basics of any application. Of course some Javascript is often needed as well, but I do not believe that differs much from CSS. Both are static files. With these simple building blocks I can figure out the rest.
Let us make a "hello world" page
The first thing I want to address is dependencies. When I made my first project I ended up with a ton of dependencies. Both for Bower and Nuget. In this article I will only focus on Nuget (excluding javascript for now). The packages you need are the following:
Microsoft.AspNetCore
Microsoft.AspNetCore.Mvc
That's it! install these and you will be good to go dependency wise. In order to start your mvc application you need to add an MVC service to your IServiceCollection in your Startup.cs file:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
For this example I have also added a route with Home (Controller) and Index (Action) as the default. This I will be using next. As you most likely already know the next step is to create a controller and a view. These I have added below:
Controller
Simple controller as you know it. It will be returning a default View (Index view).
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
View
This is the default view used in the controller - the file is located at /Home/Index.cshtml:
<p>hello world</p>
So now I have all the ingredients needed. I just have to start up my new MVC project. When pressing F5 I see the following screen:
My application works!
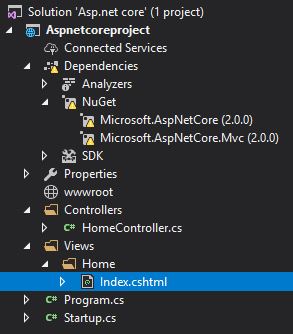
So far so good. I now have a working asp.net application running on .net core. However can I really call it a MVC project if it has no model? No, I believe I should add that as well! But before we move on, I think it would be good to summarise the files needed to do this. For this I have taken a screenshot of my Visual Studio solution:
Adding a model
For this I am adding a simple class named Person.cs (in /Model). I have two properties for this. A Name and a Lastname like below:
public class Person
{
public string Name { get; set; }
public string Lastname { get; set; }
}
Next up is making my Controller return this type. For this I am simply filling out the model with the information needed. Below I am filling out my own name and lastname:
public IActionResult Index()
{
var model = new Person
{
Name = "Peter",
Lastname = "Rasmussen"
};
return View(model);
}
Up next we need to show the information in the model on the page. If I started up my application I would still see my hardcoded "Hello world" text. Now I have to change my view to show the new data. This is done by giving it the same "model" as my controller returns:
@using Aspnetcoreproject.Model;
@model Person;
<p>Name: @Model.Name</p>
<p>Lastname: @Model.Lastname</p>
Which gives me the following result when I run the application:
So these are the basics of using MVC. Without all the "extra" boilerplate that gets into your project at first. I believe this is what you need to have a good start at MVC. One last thing is to try and add a static file.
Adding some CSS
I only made this chapter in order to show how to get static files. These could be images, Javascript or CSS files - which I will show here. So for this you will be needing one more nuget package named Microsoft.AspNetCore.StaticFiles. Install this into your project.
In your Startup.cs file add the following line. I added it just before running UseMvc (and configuring my routes). Without this you are going to get a 404 on all your static files.
app.UseStaticFiles();
Static files? you might ask? Well these are the files located in your wwwroot (also known as webroot) in your application. The default is /wwwroot, which can be changed. This example uses the default. After running the UseStaticFiles() method we are all set to create some css files.
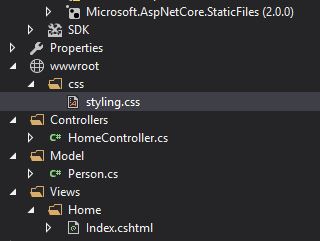
Below I have added a styling.css file to my application (located wwwroot/css). Adding this file is all we need for now. You can add the styling you want to this file
By now you can link to your new css file like you usually do, by a link tag in your html:
<link rel="stylesheet" type="text/css" href="css/styling.css">
That is all there is to it. You can link to javascript files or images the same way. Just by putting them into the wwwroot folder and linking to them from your (cs)html.
That is it!
So this was my first go at Asp.net core. Did I miss or misunderstand anything? Being a minimalist I just had to try and slim down all the code in the default asp.net mvc project. I think I succeeded at this. Let me know in the comments below if you have any thoughts or comments on this!